For Web Content or other web-related issues, please email:

JCC Web Standards & Usability Guidelines
Contact Us
Typography
Typography for Web and Digital Services Beginning 2021
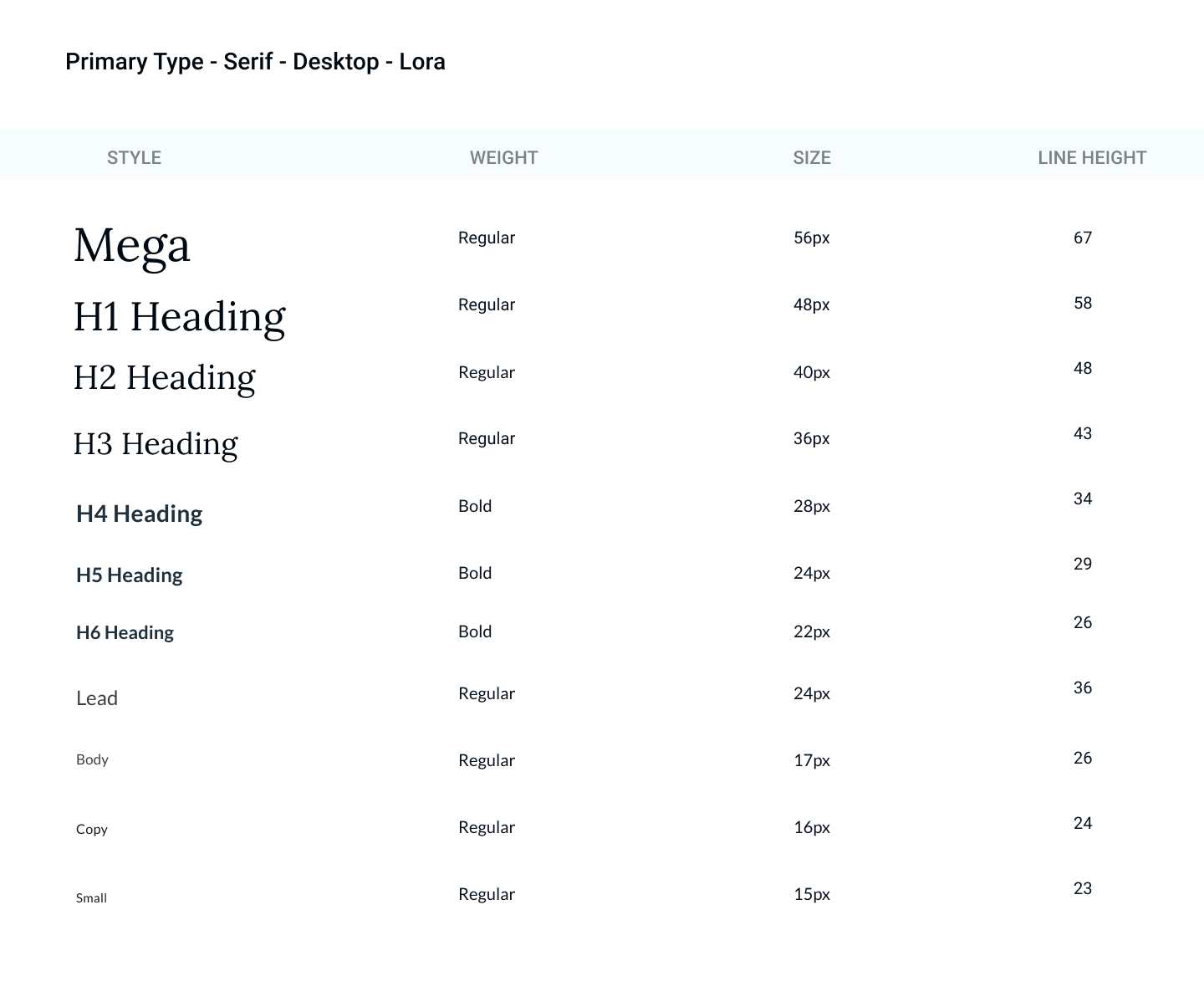
The Judicial Council Web Digital Services team is in the process of updating the branch visual design style guide. Moving forward, new and redesigned web properties will use the following typography; additional changes may occur as our design system continues to develop.
The fonts in the new design system that will be used are Lato (sans-serif) and Lora (serif).

Typography for Web and Digital Services Prior to 2021
Goudy, Times New Roman and Arial are the typefaces for California Court Websites and digital applications that have not yet undergone a redesign. While they support the current California Courts brand, as we roll out a new design system, these fonts will be replaced with the new ones listed above. These online typefaces are still classic, clear, with proven readability and are also highly legible, flexible and have a wide range of typestyles interchangeable for headlines, subheads and body text. If your site has not yet undergone a redesign, please continue to use these fonts.
Typefaces
Graphical Text
The primary graphical text style is Goudy. The top line of the California Courts logo uses Goudy Extra Bold, while the bottom portion (the individual court name) uses Goudy Old Style. Samples of each font are shown below.
![]()
HTML Text
Below are code specifications used on the Courts website. Font sizes in a CSS Responsive design will, of course, vary.
Times New Roman is the chosen font for page titles and headers.
Page Titles (H1):
![]()
- Font color: #222222 (34, 34, 34)
- Font family: "Times New Roman", Times, serif
- Font weight: bold
- Font size: 24 pixels or 2em
Page Subtitles (H2):

|
|
Arial (Bold and Regular) is used for sub-headings, body copy, and links.
Section Header:
![]()
- Font color: #555555 (85, 85, 85)
- Font family: Arial, Helvetica, sans-serif;
- Font weight: bold
- Font size: 30 pixels
- Single-line only; margin-bottom: 5 pixels
Section Text :
- Font color: #555555 (85, 85, 85)
- Font family: Arial, Helvetica, sans-serif;
- Font weight: bold
- Font size: 20 pixels
- Line height: 16 pixels
Sub-Heading (H3):
- Font color: #555555 (85, 85, 85)
- Font family: Arial, Helvetica, sans-serif;
- Font weight: bold
- Font size: 16 pixels
- Line height: 16 pixels
Body Copy:

- Font color: #333333 (51, 51, 51)
- Font family: Arial, Helvetica, sans-serif;
- Font weight: normal
- Font size: 12 pixels or 0.75em
- Line height: 16 pixels
Body Content Hyperlinks:
- Hyperlink color: #093691 (9, 54, 145)
- Visited link color: #660033 (102, 0, 51)
- Text decoration: underline
- Text hover: none
Substitute Fonts
Goudy or Times New Roman, can be substituted with a sans-serif font, such as Times or Georgia.
Arial can be substitute it with a sans-serif font, such as Verdana or Tahoma.